Extension para busqueda en Blogs de JDeveloper
0
Desde hace algun tiempo los blogs son una de mis principales fuentes de información sobre JDeveloper/ADF, principalmente porque la mayoría (al igua que este blog) tiende a ilustrar ejemplos paso-a-paso de como desarrollar algun caso de estudio aprovechando cierta funcionalidad del producto o del framework.
Uno de los proyectos en los que he estado trabajando es el de tener un repositorio centralizado de articulos relacionados con JDeveloper y ADF que son publicados diariamente en distintos blogs. Desde ahora ustedes pueden tener acceso y hacer busquedas sobre este repositorio que contiene ya cerca de 250+ articulos (sin contar los de Steve Muench) a través de la extensión que me ayudo a construir Shay Shmeltzer.
Para trabajar con la extensión pueden ir a Help->Check for Updates y buscar sobre los Open Source and Partner Extension. El nombre de la extensión es Search HowTos and Blogs 1.0 también la pueden bajar de aquí y luego referenciar la ubicación del update en el disco local.
Así mismo desde la página de JDeveloper en OTN pueden acceder a la busqueda de los articulos y si son usuarios de los RSS también pueden tenerlo para estar actualizados con los ultimos blogs. Dentro de los cambios que se hicieron este año, tambien nosotros contamos con el feed de los últimos articulos de la blogosfera en español.
Cuando ya tengan la extensión instalada pueden accederla a través de Help o con el atajo de teclado Alt+F 
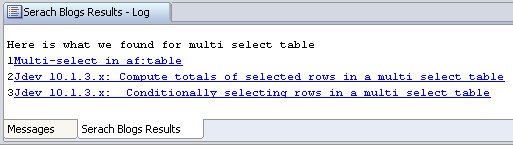
Al hacer la busqueda los resultados van a aparecer en un nuevo Tab en la ventana de Log.
Si alguien quiere ayudarnos a mejorar la extensión pude bajar el codigo fuente de aqui o en caso de necesitar alguna ayuda me puede dejar su comentario.