Un Flashback de Oracle ADF?
Este es un artículo que escribí en Junio de 2004. Ya ahora seis años de ésto. Casi de las primeras versiones que Oracle liberó de ADF, todavía usando Oracle JDEV 10g.
Lo publico como un poco de Historia de lo que hacíamos en Oracle LAD. En ese entonces las pláticas sobre JDeveloper y ADF eran interesantes, pues mucha gente se empezaba a sensibilizar para mirar nuevas alternativas en el desarrollo Web.
Igualmente algunos lo veían como una opción sobre el mismo Oracle Forms. Evidentemente el Framework ha mejorado versión tras versión, y la última – 11g - es prácticamente el Framework mas poderoso para aplicaciones Empresariales que hay en el Mercado.
Así la empresa que fundé – Services & Processes Solutions - tiene varias personas ya capacitadas en este poderoso Framework de desarrollo Web. Framework que es la base para todo el Software de Oracle, con el cual se está desarrollando Oracle Fusion Apps.
Aquí el texto que usé en Junio de 2004:
Práctica
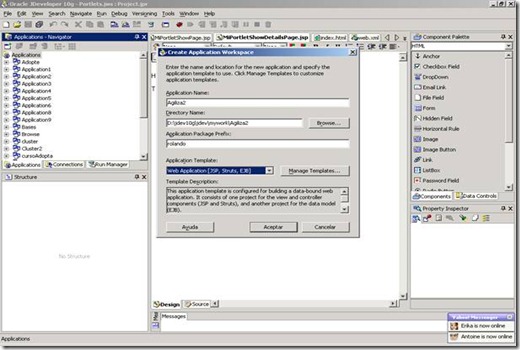
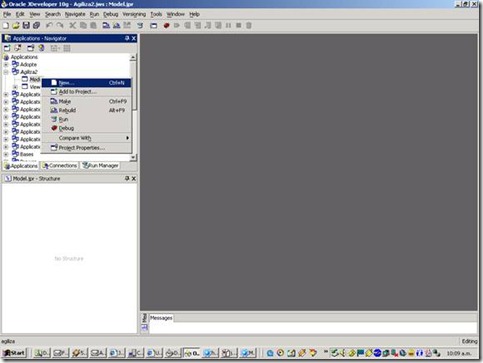
- El primer paso es crear un nuevo Workspace, tal como lo muestra la siguiente imagen:

Hay que dar click derecho sobre la palabra Applications y nos saldrá la siguiente pantalla:

Ahí hay que poner en Application Name: Agiliza2
Dejar el default en Directory Name
Application Package Prefix: su nombre (por ejemplo rolando)
Dar click en el botón de “Aceptar”
Esto nos generará los proyectos que se muestran en la siguiente imagen:

Los proyectos que se generaron abajo de la Aplicación “Agiliza2” son: Model y ViewController. Jdeveloper desde el comienzo de la construcción de la aplicación te lleva a través de los estándares.
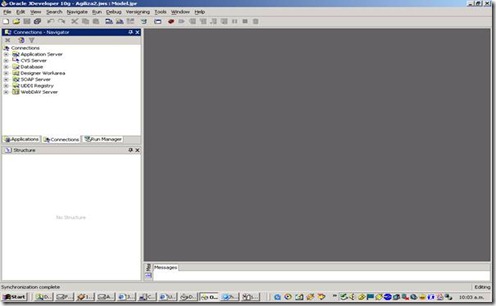
Ahora se debe de crear una conexión a la base de datos de dónde vamos a obtener la información y sobre de la cuál generaremos la aplicación. Para eso hay que hacer click sobre la pestaña de Connections, en esa pantalla debemos de crear la conexión:

Hay que hacer doble click sobre la opción “Database”, eso nos abrirá la siguiente pantalla:

Ahí hacemos click sobre el botón “Siguiente”
Nos saldrá la siguiente pantalla:
En la cuál hay que poner como nombre de la conexión “agiliza”

Dar click sobre el botón “siguiente”

Ahí hay que poner:
Username: hr
Password: hr
y checar la opción “Deploy Password”
Dar click sobre el botón “Siguiente”

Ahora hay que llenar los siguientes datos:
Host Name:
JDBC Port:
SID:
Dar click sobre el botón “Siguiente”:

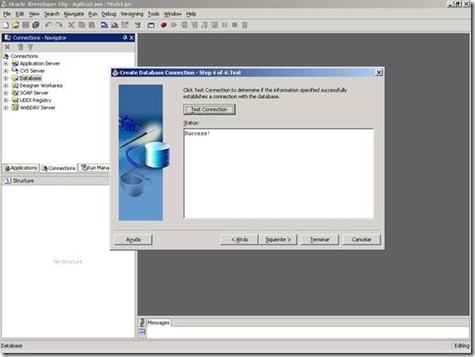
Aquí sólo hay que apretar el botón "Test Connection", debe salir la palabra "Success" tal como está en la imagen.
Hay que dar clik sobre el botón “Siguiente”
Con ésto hemos logrado generar una conexión a la base de datos.
Ahora debemos de crear un Diagrama de Negocios en el cual podamos ver el esquema entidad relación del usuario “hr”, que es el usuario del cual generamos la conexión a la base de datos. Para ésto nos regresamos a la pestaña “Applications” y damos click sobre el proyecto “Model” escogiendo la opción “New..”

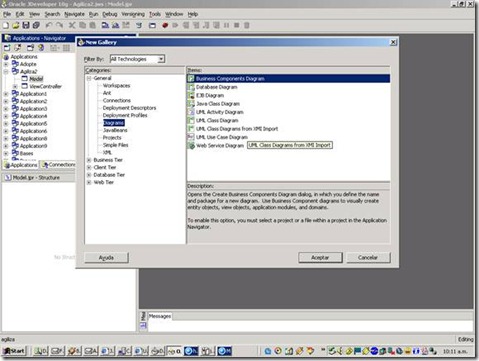
Esto nos abre la siguiente pantalla:

Ahí debemos escoger en Filter By: “All technologies”.
Y en General hay que escoger “Diagrams” y del lado derecho “Businness Components Diagram”.
Dar click en “Aceptar”.

Aquí hay que llenar el campo:
Name: Agiliza_2
En el campo “Package” hay que dejar el valor que ya trae
![clip_image024[1] clip_image024[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhg5vJQuShm6Jop0BbU06TGPqDWvetJLTlrWw2kUlJB3pza9gU7lOil0x-xGxjlyWi1vOcpLvwVyOamzl0XXNDVNkAHZE70KXoVpVWU0y9zmNFw0ptFTBgMNxh81B0HkqYNX6Cj1SOsuoXY/?imgmax=800)
Ahora hay que regresar a la pestaña "Connections”, y expander los nodos de la conexión a la base de datos de nombre “agiliza” que creamos en los pasos anteriores.

Ahora hay que escoger las tablas “DEPARTMENTS” y “EMPLOYEES”, y hacer “drag and drop” en el área blanca que está en medio de la pantalla.
Al momento de hacer el drag and drop nos saldrá la siguiente pantalla:

Aquí nos pregunta que tipo de componentes queremos crear, si un EJB o bien un Business Component Entity Object (éste es el que hay que escoger). Dar click en el botón “Aceptar”, esto comenzará el proceso de creación de los componentes.

Una vez que termina la creación de los componentes, se tendrá la siguiente pantalla:

Aquí vemos el esquema Entidad-Relación de ese par de tablas. Ahora hay que dar un click sobre el area blanca para dejar de seleccionar el esquema entidad relación (las dos cajas azules que se ven en pantalla). Después hay que dar click derecho sobre el área blanca escogiendo la opción “Generate” y “Default Data Model Components For Diagram”.

Esto nos abrirá una ventana con un “Wizard”.

Dar click en el botón "Siguiente”.
Esto nos llevará al siguiente paso del wizard.

Aquí hay que escoger la opción que se ve en la imagen y dar click sobre el botón “Siguiente”.

Aquí dejar los defaults que el Wizard nos da y apretar el botón “Siguiente” para ir al siguiente paso.

En este paso sólo hay que dar click sobre “Terminar”. Este wizard generará algunos archivos en el proyecto “Model”, tal como la muestra la siguiente imagen.

Ahora vamos a crear la parte web de la aplicación. Con el paso anterior se terminó todo el modelo de nuestra pequeña aplicación. Todo lo que tenga que ver con acciones sobre esas dos tablas está encapsulado en los archivos que se generaron con el wizard. El siguiente paso es utilizar “Struts” para generar un flujo que nos permita visualizar una aplicación que tenga acceso al modelo de datos. Para ésto hay que expander el proyecto “ViewController” y adentro del a carpeta WEB-INF y ubicar el archvivo struts-config.xml, como se muestra en la siguiente imagen.

Del lado derecho hay una barra de herramientas, debemos hacer click sobre “Data Page” y hacer drag and drop sobre el área blanca de la pantalla. Con esto debemos tener exactamente lo que se muestra en la siguiente imagen.

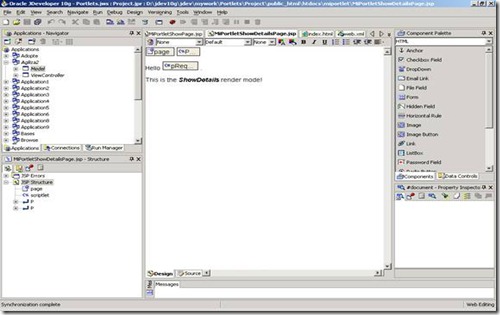
Ahora hay que dar doble click sobre el ícono de la página que tenemos en medio de la pantalla y nos saldrá una ventana pidiéndonos el nombre que le queremos poner. Hay que escribir “/empleados.uix”.

Después de haber escrito el nombre de la página hay que dar click sobre el botón “Aceptar”. Esto nos debe de crear un “template” de una página “UIX”, tal como se ve en la siguiente imagen.

Del lado derecho arriba tenemos una ventana de nombre “Data Control Palette”. Ahí debe haber un componente de nombre “AppModuleDataControl”. Hay que expanderlo e ir a la rama “DepartmentsView1”, ésta también la expandemos y escogemos el componente “EmployeesView2”. Abajo existe otra sección de nombre “Drag and Drop As”, ahí se debe escoger (Master Detail one to many). La siguiente imagen muestra las opciones que deben estar seleccionadas. Tal como lo muestra la siguiente imagen.

Ahora hay que hacer drag and drop del compomente seleccionado “EmployeesView2” hacia el cuadro que dice “Insert main comtents for the page here...” Se obtendrá lo que se ve en la siguiente imagen.

Ahora hay que volver al archivo struts-config.xml y correr la aplicación, dando click derecho sobre el ícono de la página.

Escoger "Run" después de hacer click derecho sobre el ícono de la página.

Esto es lo que se debe obtener.

Publicar un comentario